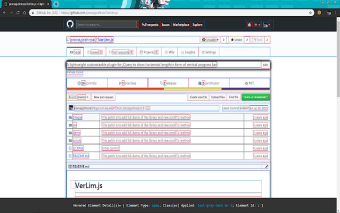
Debugge CSS für Chrome von Pranay Joshi
Debug CSS ist eine leichte Erweiterung für Google Chrome, die es Ihnen ermöglicht, die Umrisse aller Elemente auf der Seite zu sehen. Dies ist ein hilfreiches Werkzeug für Entwickler, Designer und Spieleentwickler, um ihre Websites und Anwendungen zu debuggen.
Mit dieser Erweiterung können Sie einfach die Styles aller Elemente auf der Seite anzeigen. Klicken Sie einfach auf das Symbol, um es ein- oder auszuschalten.
Nach der Installation können Sie es verwenden, indem Sie die Strg-Taste drücken und über das Element schweben. Sie sehen den Elementnamen und -wert.
Der Elementname und -wert werden in einer anderen Farbe angezeigt.
Dies ist ein sehr nützliches Werkzeug für Entwickler und Designer, um ihre Anwendungen und Websites zu debuggen.
Wie benutzt man es?
Nach der Installation müssen Sie den folgenden Code in der CSS-Datei hinzufügen:
`
* {
outline: 1px solid red;
}`
Sie müssen sicherstellen, dass Sie die neueste Version von Chrome haben.